こんにちは、m_shimada です。
趣味時間で HTML、CSS を触っていた際に、小さな幸せを発見できましたので共有します。
ドロップキャップとは?
みなさん、「ドロップキャップ」を使っていますか?
文章の先頭文字を大きく表示させる技法を「ドロップキャップ」というそうで、英文では比較的多く見られる表現方法です。
特に新聞や小説などの印刷媒体ではよく見かけますが、英語圏の Web ページでも見かけます。
(日本語でもたまーに使われている Web ページを見かけます。)
僕は趣味で Next.js などのフレームワークをいじって遊ぶことがあり、フォント回りのトラブルを避けたくて基本的に英文を使って作成しています。
そんな英文をたまにカッコよくしたいなーと考える時に「ドロップキャップ」を使うことがあります。
ドロップキャップは日本語ではあまり使われていない印象ですが、必要な人にとって、今回の情報はちょっとした幸せを感じると思うので共有してみます。
CSS を使ったドロップキャップの実装方法
これまでのドロップキャップ
これまでの方法で先頭文字を大きくするには…
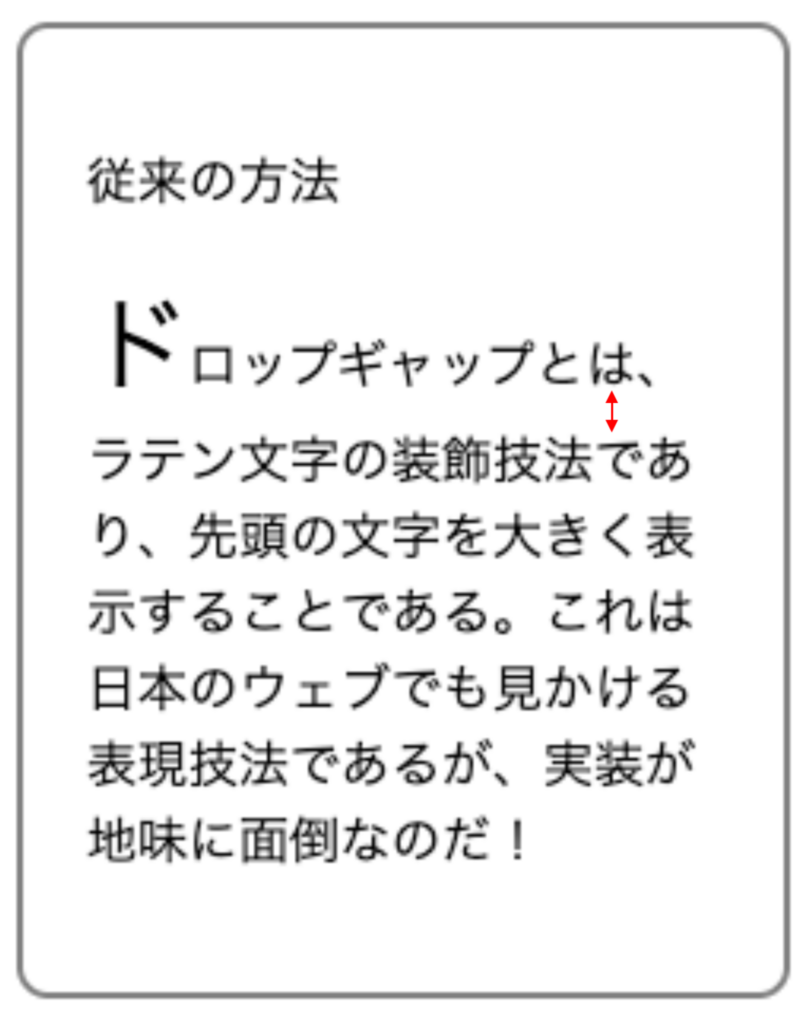
/* 従来の方法 */
.old-dropcap::first-letter {
font-size: 2lh;
}See the Pen 従来のドロップギャップ実装方法 by Masaya Shimada (@m_shimada) on CodePen.
擬似要素にfont-sizeで大きさを指定するだけです。
しかし、ご覧のように文字のラインがずれています。

こちらはfont-sizeで先頭文字を大きくしたために、文字サイズの余白によってラインが持ち上がることが原因です。
これを回避するには、line-heightを調節したり、さらにはfloatを使って回り込みを行い、floatを解除して〜…など面倒な後処理が発生していました。
新しいドロップキャップの方法(initial-letter)
initial-letter プロパティ
もっとシンプルに解決する方法がありました。
CSS Inline Layout Module Level 3 | 6.3. Creating Initial Letters: the initial-letter property
あまり頻繁にドロップギャップを実装することもなかったため、この情報は目からウロコでした。
initial-letterという新しいプロパティを使うことで、上述した余計な処理をせずとも簡単にドロップキャップを表現できます。
See the Pen ドロップギャップ:initial-letter by Masaya Shimada (@m_shimada) on CodePen.
先頭文字を大きくしたい要素に擬似要素を指定するまでは同じですが、ここではfont-sizeの指定もいりません。
非常にすっきりシンプルに表現できます。
initial-letter の値
.new-dropcap-1::first-letter {
/* initial-letter: 文字サイズ[lh] テキスト底の配置行; */
initial-letter: 2 1;
/* 文字サイズ2行分の大きさ、テキスト底を基準に1行目に配置 */
}
.new-dropcap-2::first-letter {
initial-letter: 3 2;
/* 値:drop,raise */
/* dropの場合、以下2つの表現は同じ */
/* initial-letter: 3 3; */
/* initial-letter: 3 drop; */
/* raiseの場合、以下2つの表現は同じ */
/* initial-letter: 3 1; */
/* initial-letter: 3 raise; */
}initial-letter: 2 1;は、2lhの文字サイズで 1 行目に差し込む指定になります。
1 行目に差し込まれた先頭文字を基準に、横にはみ出したテキストは綺麗に回り込んでいるのが確認できます。line-heightやfloatで調整せずとも、綺麗に文字ラインが揃っているし回り込みもちゃんとできています。
もしドロップギャップ文字の余白調整がしたければ、marginで調整するなどしても問題ありません。
また、dropやraiseという値も使えます。dropは、文字サイズ分「落とす」ことになるため、文字サイズを3と指定しているなら3行目に文字を配置してくれます。raiseは、「上げる」ことになるため、1 行目に文字を配置してくれます。
initial-letter の注意点
現時点(2023/10/19)では Firefox 未対応とのことなのでご注意ください。
他の主要ブラウザでは対応済みのようです。下記のMDNの対応状況を参考にしてください。
initial-letter – CSS: カスケーディングスタイルシート | MDN
おわりに
日本語では利用頻度が少ない CSS プロパティなのですが、initial-letterを使うことで従来の方法よりも楽にドロップキャップを実装できます。
日本語で利用するシーンにもばっちり使えますので、ぜひぜひご活用を!
参考にした URL を再掲いたします。
CSS Inline Layout Module Level 3 | 6.3. Creating Initial Letters: the initial-letter property



